Comment utiliser les formulaires Klaviyo pour augmenter vos ventes et récupérer des données Zero party : 3 exemples qui fonctionnent.
Dans cet article, je vous montre 3 utilisations des formulaires Klaviyo sous forme de pop-up et intégré que vous n'avez sûrement pas encore vu.
Qu'est-ce qu'un formulaire ?
Un formulaire est une fenêtre contextuelle, une page Web ou une fenêtre modale (un pop-up) avec des champs de saisie qui collectent des informations sur les visiteurs de votre site.
Vous pouvez utiliser un formulaire d'inscription pour collecter des informations de contact, comme une adresse e-mail et un numéro de téléphone ainsi que d'autres informations personnelles, telles que des noms, des anniversaires et des préférences de produit.
Les formulaires son essentiel pour récupérer de la donnée client sur votre site pour pouvoir par la suite proposer des expériences personnalisées à vos clients tout au long de son parcours.
On passe aux exemples !
Le formulaire intégré à votre page de confirmation
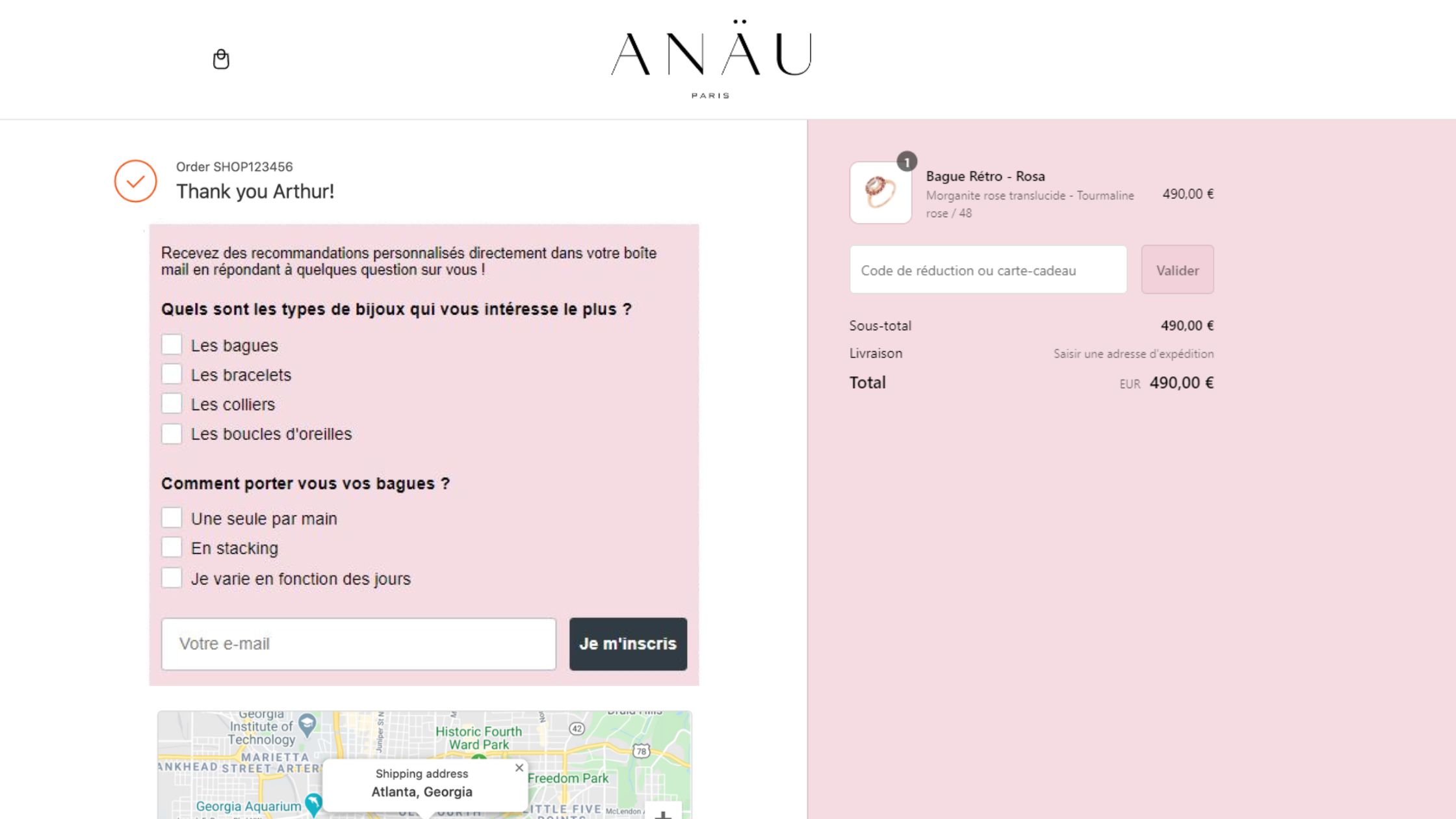
Vous pouvez créer un formulaire et l'intégrer à votre page de confirmation pour poser des questions pertinentes à vos clients après leur paiement.
Par exemple, vous pouvez poser des questions pour en savoir plus sur la fréquence à laquelle un client utilise vos produits ou sur les nouveaux produits potentiels qu'il pourrait être intéressé à acheter.
Pour créer votre formulaire d'inscription :
- Dans Klaviyo, accédez à Sign-up form > Create a sign-up form > create from scratch.
- Dans le menu qui apparaît, nommez votre formulaire et sélectionnez une liste pour les nouveaux abonnés à soumettre.
- Sélectionnez Intégrer comme type de formulaire.
- Cliquez sur Enregistrer et continuez à concevoir.

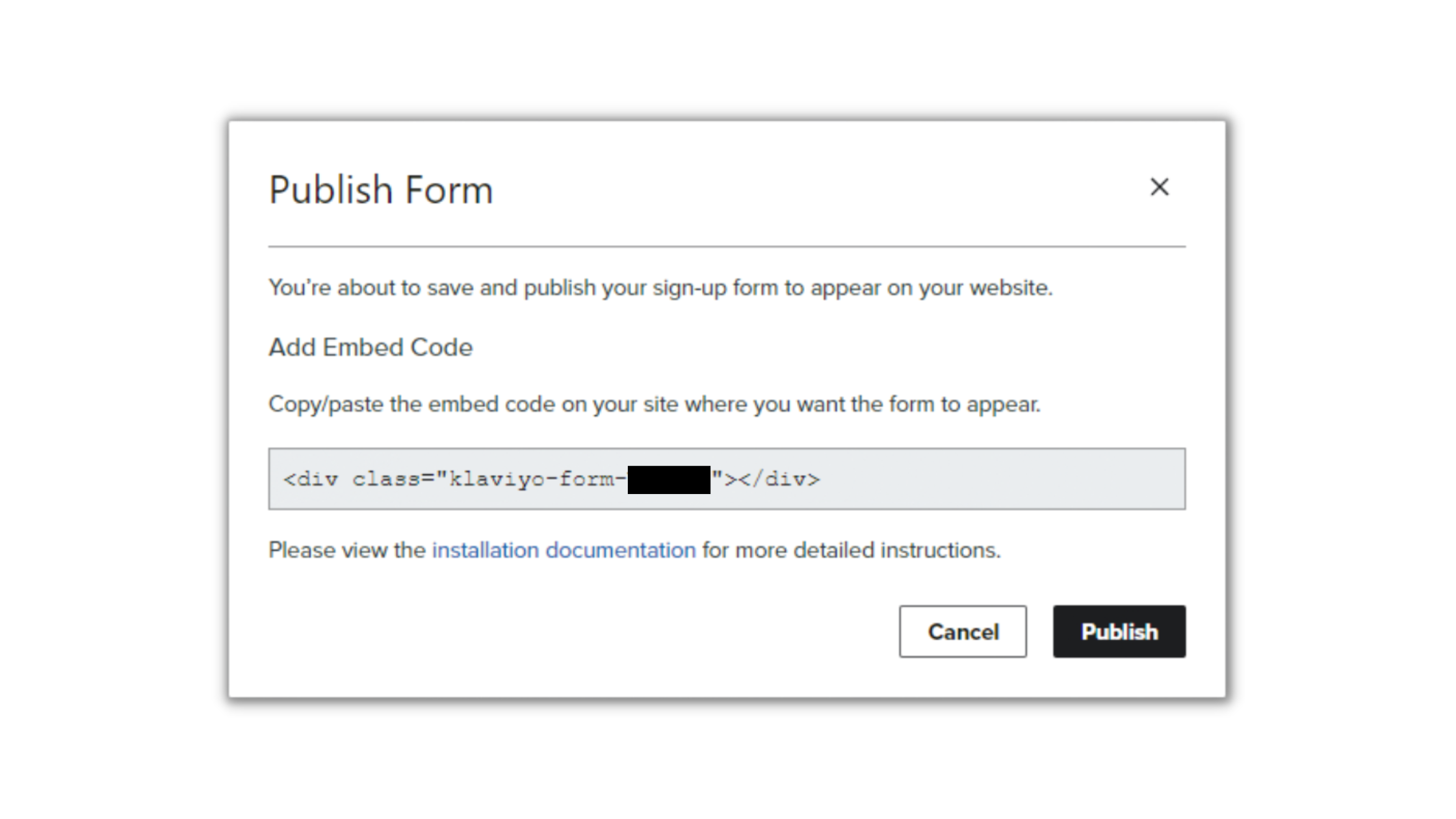
Lorsque vous êtes satisfait de la conception de votre formulaire, cliquez sur Publier.

À partir de la fenêtre qui apparaît, copiez votre code d'intégration afin qu'il soit prêt à être collé puis cliquez sur Publier.
Votre formulaire n'apparaîtra pas sur votre site tant que vous n'aurez pas collé le code d'intégration dans le code de votre site.
Ajouter le formulaire à votre site Shopify
- Accédez au backoffice de votre boutique Shopify.
- Accédez à Paramètres > Paiement > Traitement des commandes.
- Sous Scripts supplémentaires, collez le code d'intégration.

Le Pop-up qui apparaît lors d'un réachat potentiel.
La rétention est un sujet complexe à adresser car elle dépend de beaucoup de facteurs. On en parlera dans un prochain article.
L'idée de ce pop-up est de s'afficher lorsque qu’un client est susceptible de repasser une commande et qu'il visite le site.
Comment faire ?
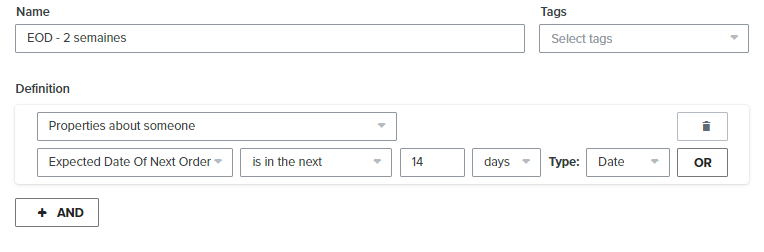
- Créez un segment prédictif sur la prochaine commande. Choisissez la fenêtre de temps qui correspond le mieux à la typologie de produit de vous vendez et à votre client moyen.

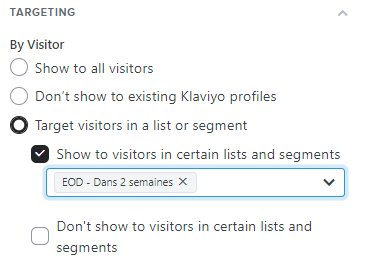
- Créez un pop-up dédié uniquement à ces personnes pour les inciter à repasser commande avec un incentive personnalisé.

Le Pop-up qui apparaît lors d'un abandon panier
Donnez à vos acheteurs une dernière chance de passer commande lorsqu'ils quittent le site.
Ciblez ceux qui ont ont récemment abandonné leur panier.

Segment : Toute personne qui a initié un "passage à la caisse" (Checkout started) récemment ET n'a pas passé commande
Formulaire :
- L'URL de destination du CTA vers la page de paiement
- Mettre un délai quand la personne quitte la page (au moins 20 secondes).
- Affichage du pop-up uniquement pour ceux qui sont dans le segment des "abandonneur" de panier.
A/B tester certains paramètres comme le délai ou le segment pour obtenir les meilleurs résultats possibles.
Si vous souhaitez mettre en place ce type de stratégie pour votre marque e-commerce c'est ici.

Nicolas Galera-Giron
Consultant Growth e-Commerce
.svg)




